Website design is a key factor in attracting users. Research has proven that 94% of a user’s first impression of a website is based on its design. As a result, the design is responsible for whether the user likes the website or not. When creating a business website, every entrepreneur needs to focus on the website design aspect to achieve success.
Website design is a rather complex and multi-step process. In this article, we will analyze each step in detail and unblur this process for those who will delve into creating a website for their business. Without further ado, let’s get started.
Helpful link: Top 10 Web Development Companies in Pakistan
Website Design Steps
Let’s start our analysis from the very first step. We will take each one apart and walk you through the entire process of creating a website design from scratch.
Step #1. Planning Stage
It is almost impossible to design a website without a clear plan. The design outlines the entire process’s approximate goals, and the final result becomes more tangible and understandable. The stage itself is divided into several smaller steps, which include.
- Collecting customer requirements to evaluate web design cost.
- Collecting information about the brand that promotes the website.
- Making a list of features that must be in the final website design.
Step #2. Research and Sketching
The research phase always follows the planning phase. Designers look at competitors’ site designs to analyze their existing components, design solutions, and more. This stage is also actively discussed with the customer to amend the requirements and introduce new ideas.
Also, this stage serves designers as a kind of field for finding inspiration. They can find out what colors competitors are mainly using, what tricks their websites have, and so on.
At the end of this step, rough sketches of the website design are created in graphic editors. They are also discussed with the customer to establish a common vision for the final product.
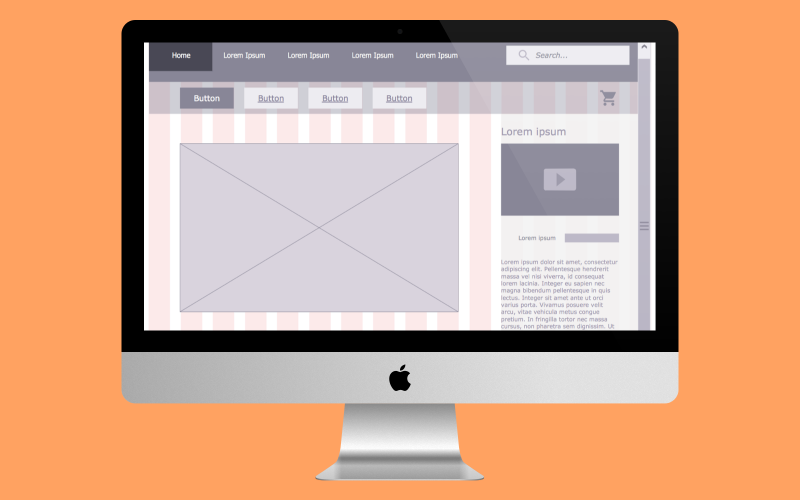
Step #3. Wireframes Creation
When all the information you need has been collected, it’s time to create the wireframes. Wireframes are schematic images of website screens and elements on it. Each screen is linked to each other, outlining the functionality of the site. Wireframes are often monochromatic (gray or blue) and are usually created in graphics editors such as Sketch or Adobe XD.

The creation of wireframes is an essential process on which the user experience is thought over, and the functionality of the website is polished. Besides, wireframes are checked by the QA department for logical errors to ensure a first-class user experience and correct transitions between pages and screens.
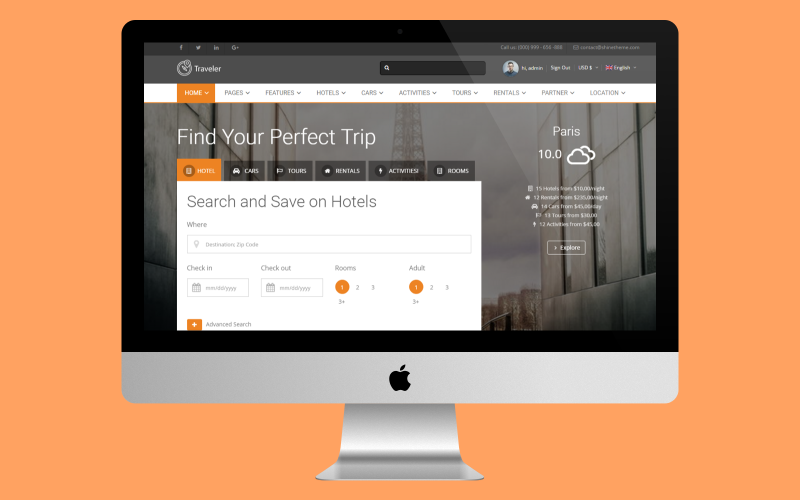
Step #4. Homepage Navigation and Layout Creation
The home page is one of the most important parts of the site, as it is the first thing that site visitors see. The design of the home page must be thought out in advance еo make a pleasant impression on users.

The layout of this page helps to distribute the site content over the available space correctly. It is also vital to properly allocate the content above and below the fold.
- Above the fold – this area should be as informative as possible. This adds the most important information that the user should see immediately without searching on the website.
- Below the fold – this field is intended for detailed information about your company, brand, and product that you offer. To see this information, users must scroll down the main page.
It is also worth mentioning that the company logo is usually located at the top of the site so that users can immediately see the site’s brand.
The navigation bar is also essential and is usually located at the top of the site. It looks like a menu bar that allows the user to navigate between sections of the site and briefly describes which sections are on the site.
Step #5. Additional Elements
To enrich the overall site design, it is worth considering adding additional elements.
Animations. Animations make the site more interactive and colorful. Do not neglect various animated objects that will positively affect the user experience.
Loading bar. This element informs the user about how long to wait before the page is fully loaded. In addition to informing the user, this element has ethical benefits, making the site more beautiful.
Banners. These elements may not suit everyone, but they are a great way to decorate your site. For example, if the site is related to sales, the banner may contain a promotional video of goods or services.
Hints. Prompts make the site more user-friendly and can guide users in the direction you want on the site.
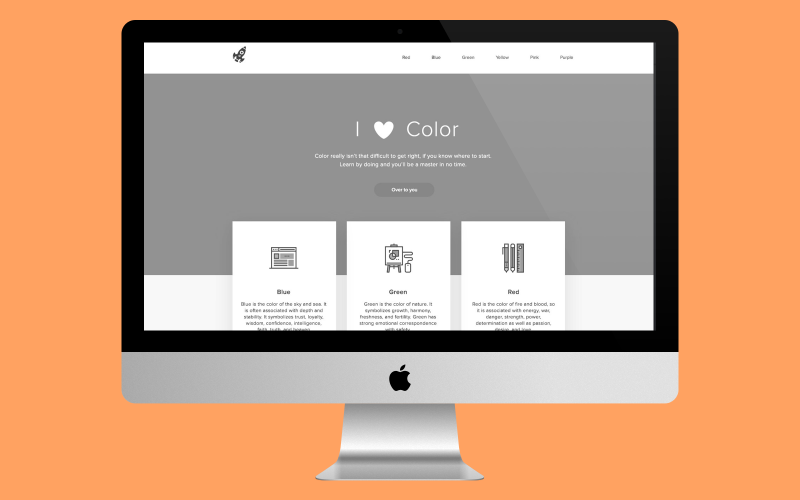
Step #6. Color Scheme and Typography
Website colors are essential criteria for users. It is they who, in 90 percent of cases, affect whether a customer buys your product or not. This is the reason why a website’s color scheme should be thought out ahead of time.

This process includes thinking through the colors of the website elements, background, buttons, sliders, and so on. Moreover, designers establish consistency of all colors to match the client’s color and brand requirements.
Typography should also be consistent with the site’s color scheme to not turn into an unreadable array of characters. To avoid this situation, it is worth considering the size and style of the font. As a rule, Times New Roman is considered the most standard font for creating websites.
Step #7. Granting Customer With Design Prototypes
The last stage of website design development is providing the customer with design prototypes. This stage is crucial for the client. It allows see the results of the work, evaluate the design’s overall quality, and give feedback to the design team. Feedback is very important because designers can make changes in website design before submitting design prototypes to developers. When the client approves all design prototypes, these prototypes are handed over to the developers to develop website design.
Wrapping Up
We’ve covered everything you need to know about the website design creation process. It’s a complicated process, but every website must go through it. From now on, you’re packed with knowledge to dive into website design. But if you lack the technical knowledge to make it yourself, you can hire a dedicated team that’ll help breathe life into your idea.
Author’s bio

Vitaly Kuprenko is a writer for Cleveroad. It’s a mobile and web development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.